Во вторник (11 февраля 2014 г.) прошло занятие в Школе открытых данных, посвященное созданию таймлайнов и интерактивных диаграмм.
Для того, чтобы создать таймлайны существует много сервисов и программного обеспечения с открытым кодом.
Например: Timeline (SIMILE), ChronoZoom (ChronoZoom 2 beta), Timeline JS и другие.
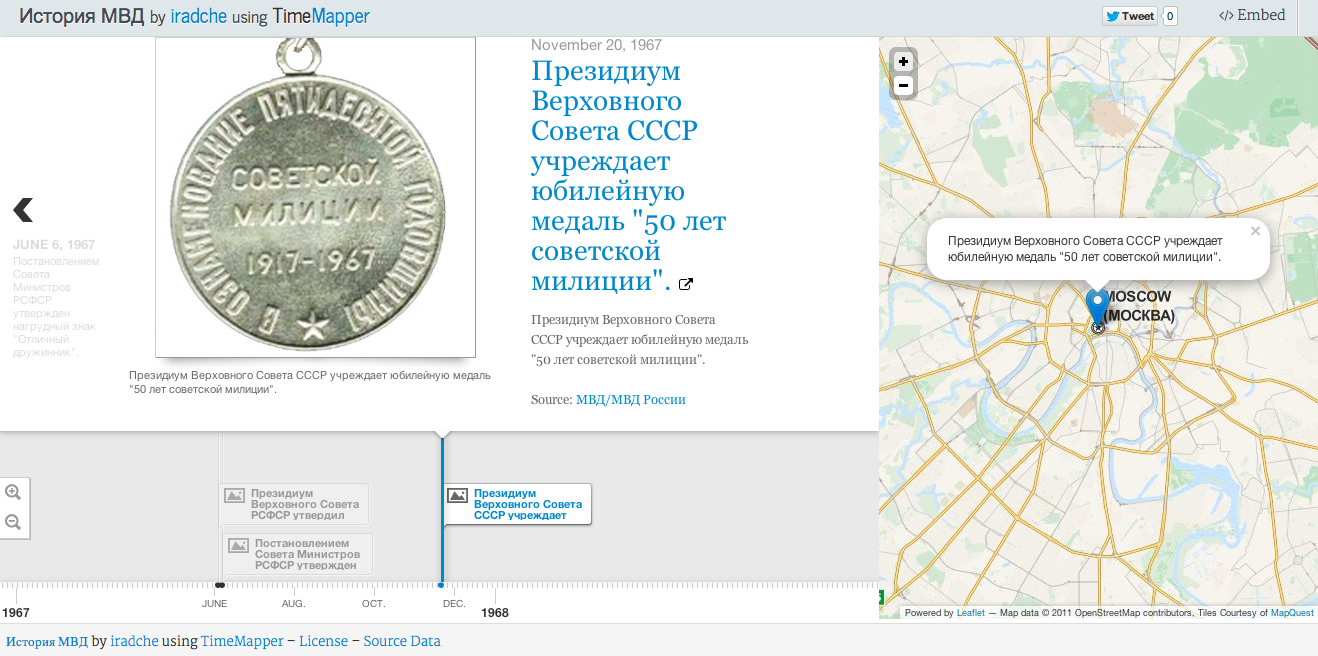
На занятии была рассмотрена работа с бесплатным сервисом TimeMapper, разработанным в лаборатории фонда Открытых знаний (Open Knowledge Foundation).
В результате у меня получился вот такой мини-таймлайн по истории МВД: http://timemapper.okfnlabs.org/iradche/mvd
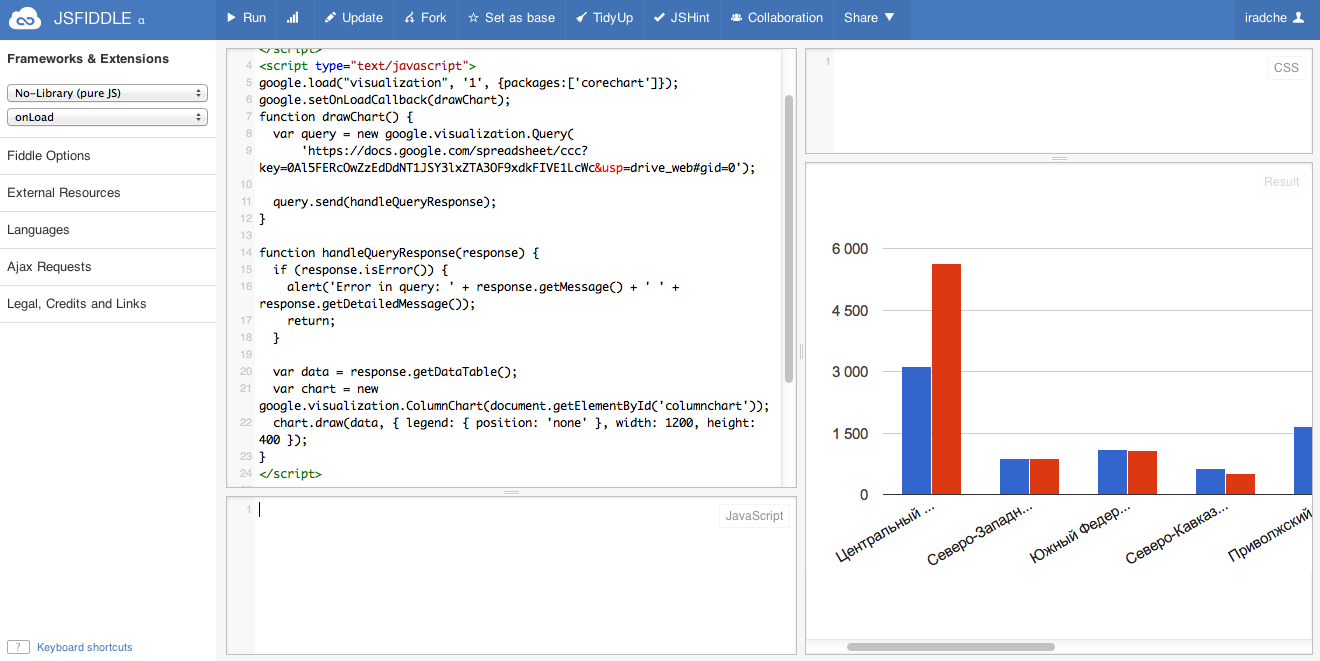
А в качестве конструирования интерактивных диаграмм были использованы примеры из Google Chart Gallery: https://developers.google.com/chart/interactive/docs/gallery.
Прилагаю ссылку на работу с интерактивной диаграммой при помощи отличного бесплатного сервиса JSfiddle: http://jsfiddle.net/iradche/LgRLx/
И надо бы еще отметить, что мы тут активно готовимся к Open Data Day — международному Дню открытых данных, который впервые пройдет в Москве при поддержке Open Knowledge Foundation – Russia.
Для участия в Дне открытых данных, необходимо заранее записаться здесь: http://www.meetup.com/okfnru/events/156390472/.